Vivimos en un mundo donde más del 60% del tráfico web proviene de dispositivos móviles. Adaptar tu sitio a esta realidad no es una opción, es una necesidad. Si tu web no se ve bien en móviles, estás perdiendo visitas, posicionamiento y potenciales clientes.
¿Qué es el diseño web responsivo?
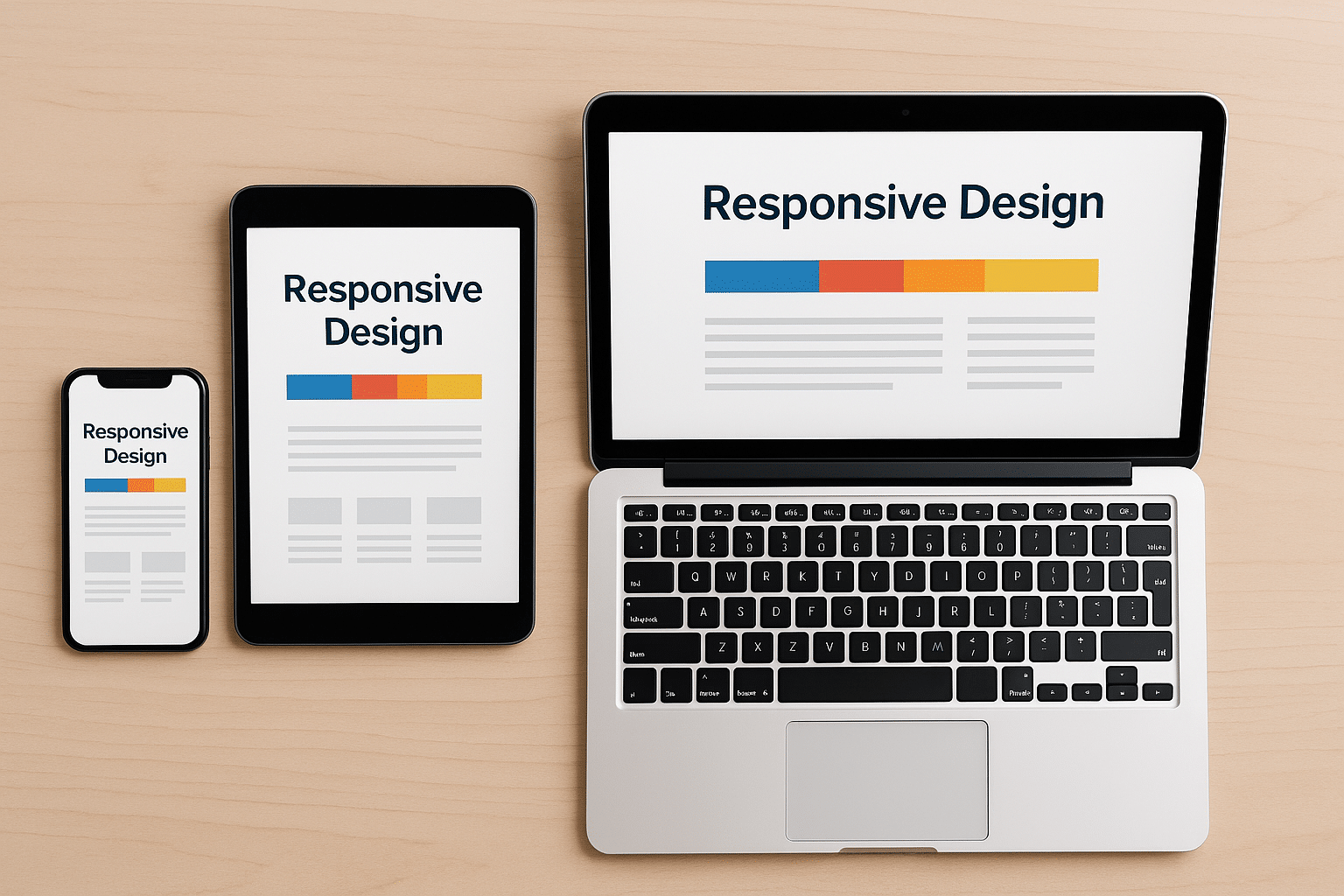
El diseño responsivo (o responsive) es una técnica de desarrollo web que permite que el contenido de tu página se adapte de forma automática al tamaño de pantalla del dispositivo desde el que se accede. Ya sea móvil, tablet, portátil o monitor de escritorio, el diseño se ajusta para ofrecer la mejor experiencia posible.
¿Por qué es tan importante hoy?
Mejor experiencia de usuario
Una web que se ve y funciona bien en cualquier dispositivo genera confianza y hace que el usuario permanezca más tiempo.Posicionamiento SEO
Google prioriza los sitios responsivos en sus resultados de búsqueda desde hace años. Si tu web no lo es, tendrás más difícil aparecer en los primeros resultados.Mayor alcance
Los usuarios móviles superan a los de escritorio. No adaptarte es cerrarte a la mayoría del mercado.Conversión optimizada
Formularios, botones de contacto o de compra deben ser accesibles y funcionales desde cualquier dispositivo. Una mala visualización puede significar la pérdida de una venta o un lead.
Buenas prácticas en diseño responsivo
Diseño móvil primero (mobile first)
Diseña pensando primero en móviles. Si funciona bien en pantallas pequeñas, escalarlo será mucho más sencillo.Imágenes optimizadas
Usa formatos modernos como WebP, con carga adaptativa según resolución.Tamaños de fuente y botones adaptativos
El texto debe ser legible sin hacer zoom y los botones fácilmente pulsables con el dedo.Media queries bien estructuradas
Define los puntos de ruptura (breakpoints) adecuados para adaptar estilos CSS según el ancho de pantalla.Pruebas en múltiples dispositivos
No te quedes solo con la vista previa del navegador. Prueba tu web en móviles reales.
Cómo puede ayudarte Soulvi
En Soulvi somos especialistas en diseño web profesional y tiendas online con enfoque 100% responsivo. Diseñamos pensando en la experiencia del usuario desde el móvil hasta el escritorio, para que no pierdas ni una oportunidad de venta.
Si tu web aún no está adaptada a móviles o quieres modernizar tu presencia digital, podemos ayudarte a dar el siguiente paso.
Preguntas frecuentes (FAQ)
No. El diseño responsivo adapta el mismo contenido a todos los dispositivos, mientras que una versión móvil separada implica gestionar dos sitios diferentes, lo cual es menos eficiente.
En Soulvi, todos nuestros planes de diseño web ya incluyen diseño responsivo. Puedes empezar desde solo 300€ con nuestra opción Web Blog.
Sí, aunque en muchos casos conviene rediseñar desde cero para garantizar compatibilidad, velocidad y mejores resultados en SEO.
Potencia tu web para todos los dispositivos
Tener una web visible desde el móvil no es suficiente. Debe ser funcional, rápida y estar optimizada para convertir. En Soulvi combinamos diseño, usabilidad y estrategia para que tu web trabaje para ti, en cualquier pantalla.